Responsive Web Design and Joomla
You might have heard talk recently about “Responsive Design” or “Responsive Web Design” (RWD). If you’re a designer, or do any kind of Web design, you’ll certainly have heard about it. In this article I’m going to explain what Responsive Web Design is, how it relates to Joomla and what you should know if you want to make your site responsive.
So What is Responsive Web Design?
 It must have happened to you. You open a web page on your mobile device and it looks all squashed and tiny. You constantly have to increase the size of the font and scroll left to right to read the content. It’s annoying.
It must have happened to you. You open a web page on your mobile device and it looks all squashed and tiny. You constantly have to increase the size of the font and scroll left to right to read the content. It’s annoying.
That’s a site that isn’t using responsive design. However, if you go to a web page and find that everything is laid out perfectly with no need to scroll or resize, there is a good chance it’s using a responsive design.
When a website is responsive, the layout and/or content adapts to the size of screen on which it’s presented. A responsive website automatically changes to fit the device you’re reading it on.
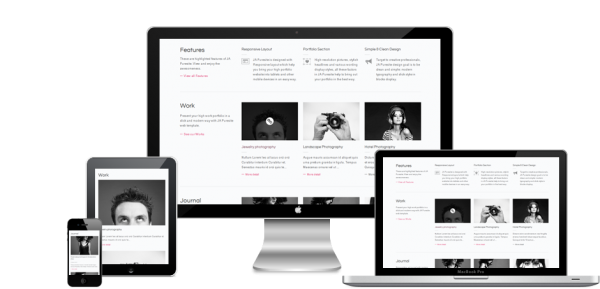
Responsive design usually reacts to four kinds of screens: the widescreen desktop monitor; the smaller desktop (or laptop); the tablet; and the mobile phone.
Here’s a screenshot of one of the Joomla responsive templates from JoomlArt.com. As you can see on each device, the layout looks a little different. On every device though, the design looks great with no tiny text.

When a website is responsive, the layout and/or content adapts to the size of screen on which it’s presented. A responsive website automatically changes to fit the device you’re reading it on.
How Does Responsive Design Work?
Responsive design works by using @media queries to identify the size of the device screen and present a layout based on that size. It’s something you can test easily. Go to this page and drag the browser window to scale it down. You’ll see the layout change.
When Did the Responsive Design Trend Take Off?
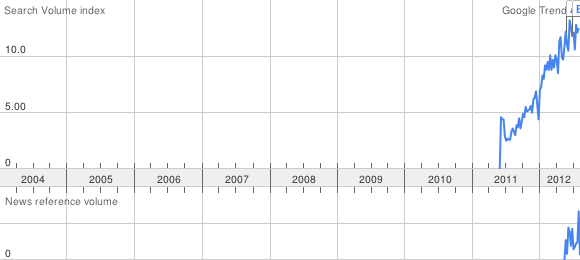
According to Google Trends, people started searching for the term “Responsive Web Design” only in the middle of 2011 — so it’s all pretty new. But as more and more people use their mobile devices to access the Web, it’s been growing fast. Users expect a good experience whether they’re on an iPad, a Galaxy or a desktop. If they don’t get it, they’ll go elsewhere.

According to Google Trends, people started searching for the term “Responsive Web Design” only in the middle of 2011
Joomla Responsive Design
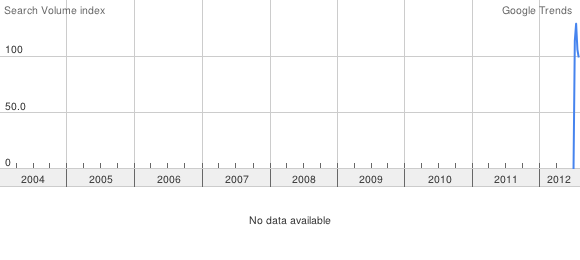
“Joomla Responsive” only turned up in Google Trends in the third quarter of this year so it’s even newer! But it is catching up very quickly, and every Web designer, template provider and extension developer needs to know what it means and how it works.

“Joomla Responsive” only turned up in Google Trends in the middle of this year
Responsive Joomla Templates
I’ve been looking at some of the most popular template clubs to see if they provide responsive templates. Most do. Some, like RocketTheme, have just started and offer only one responsive Joomla template. Others already have three or four responsive Joomla templates.
A surprisingly large number of Joomla extensions are also already responsive, most involving images and media.
Should I make my Joomla site responsive?
You may think at this point that the answer should be yes. But hold your horses! Sure, responsive design is a great idea… if you have a simple site without too many extensions. Those extensions can cause trouble if they’re not as responsive as the template. Just take a look at the example below. This is a responsive template with a video using the AllVideos plugin from Joomlaworks.gr. This plugin doesn’t add the videos in a responsive way… although there is a way to do it.

Even though the template is responsive, the video plugin is not and it doesn’t display properly on a mobile device.
If you want a responsive Joomla site, every front end extension you use has to be responsive. It’s going to take the Joomla development community a bit of time to catch up with that.
At iJoomla we plan to dedicate the rest of this year, and much of next year, to making all of our extensions responsive. We’ll start with iJoomla DigiStore, our Joomla eCommerce solution. (Imagine a responsive shopping cart — now that’s sweet!) Then we’ll move to Guru, our Joomla LMS, so that students can view their lessons easily on their iPads or iPhones or whatever device they may be using.
Once you have both a responsive Joomla template and responsive front end extensions, you’ll have a real responsive Joomla site.
And in the Meantime?
Until all your extensions are responsive, you can use any of the other Joomla mobile solutions:
- WeeverApps will create a slick app of your website’s content. It’s cool but does have a few issues which the company is working on. WeeverApps also has a very limited support to third party extensions, but it’s great if you have a simple site with mainly text content.
- Mobile Joomla will display your Joomla site differently depending on the device. I tried to use it and had quite a few problems. We’re trying to make it work but it’s hard going. I’ll let you know how we get on.
- Some template clubs have a built-in mobile version. I believe this trend will fall away as soon as the responsive Joomla templates catch on.
So where are you when it comes to Joomla and responsive design? Are you using a responsive Joomla template yet? Let me know, I’d love to hear about it.
Update: We’ve just finished converting most of our products sites to responsive design. Check out the following sites with your mobile device to see how it looks like:

philiplocke
| #
Hi Guys
Thanks for the great blog post… very informative.
For those wanting another source of responsive RWD templates & extensions, Joostrap.com also has a growing list for Joomla v2.5.x here: http://www.joostrap.com/extensions/joomla-bootstrap-extensions
There is also a starter/base responsive template for Joomla v2.5.x based on the Twitter Bootstrap framework here: http://www.joostrap.com/joomla-bootstrap-rwd-starter-template
The above template is in testing & will be ready for Joomla v3.0 – that will be Twitter Bootstrap based.
Cheers
Phil
Reply
romiojeel
| #
These articles have got complete sense without confusing the readers.
http://launchtulsa.com/
Reply
Public Tenders
| #
I knowledgeable this as well! I just got into the art of Feng Shui, and ive observed the power in my office is much improved! fantastic publish.
Reply
small marketing company
| #
Good, Thanks for sharing. I worked before with duda mobile and squarespace but both of them are monthly subscription based and i want to do it by myself to control the screens and making mysite mobile friendly. Thanks now i can try to make it by myself.
Reply
zaferonweb
| #
Nice article. I have just bought a responsive templete for a new project-a travel blog, but still asking to myself “is it too early to go after this?” Because there are so many useful extensions are not responsive yet. I can only use K2.
Therefore, I am also thinking if I should start with a fixed width 1200px or 960 px (templete provides such options) and then convert to responsive later. I don’t know..
Will you have any advice for me?
Reply
merav
| #
@zaferonweb Yes, you should start with the responsive template and add more responsive extensions as they become available. At least some of your content will be responsive 🙂
Reply
MarioGuagliardo
| #
small note That not everything in custom form is displayed does not hindrance. If 80% already sufficient, and certainly in the first visible part of the page is good, it will still bounce rate decrease. So wait? Sometimes, but not when smart tackled. Whether you offer your visitors prefer a site that looks like a postage stamp?
Reply
website promotion ahmedabad
| #
This is really an interesting post. Thanks for sharing this.
Reply
STRAINERS
| #
I really appreciate content, which might be of very useful for newbies in composing a blog as I am. Amazing item of details Appreciating the persistence you put into your website and details you offer! I will save your website and have my kids check up here often.
Reply
website development Ahmedabad
| #
Such a great post. I really happy to read this post……….
Reply
STRAINERS
| #
Really happy to new about joomla. it is very informative post for me.
Reply
Couples Counselor in Philadelphia
| #
I’m a therapist in Philly and I’ve been working for some time on creating a responsive design for my site. Right now I’m using the vertex5 platform. I’m finding it much harder to locate which CSS files to access to change design elements. I’m beginning to wonder if it is really worth it to develop a whole new site, yet I believe that many people are using smart phones to search for therapists online and it would be a mistake to not upgrade.
Reply
joomkb
| #
Thanks for giving clear views about responsive website design.
Reply
Talor muff
| #
Thank you for sharing this kind of information. I really need this for my project. It will be very helpful for me.
Reply