Where Did my Web Developer Firefox Toolbar Go?
If you happened to upgrade your Firefox recently, and you’ve been using the Web Developer Toolbar, you’ll have had a nasty surprise. The toolbar didn’t make it through the upgrade.
That’s really bad news. For developers like me, the toolbar has been a huge timesaver. This is what it does:
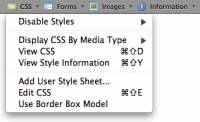
- Reveals the CSS of any web page. Click anything on the page and you can see the CSS behind it. That’s extremely useful if you need to make changes to the CSS and don’t want to waste time plowing through the code. The toolbar shows you the CSS file name, the row and the code itself.
- Displays your form password. I do recommend you use Splash ID to
 store your password information but the toolbar has been great for those of us with memories like sieves.
store your password information but the toolbar has been great for those of us with memories like sieves. - Shows locations of any images on the page. So no searching if you need to replace an image or modify it – like your Joomla template’s logo, for example.
- Displays the source code of a specific element on the page.
- Shows the cookies so that you can edit them.
- Lets you disable different elements on the page including CSS, JavaScript and many others.
- And a whole lot more!
So when I saw that my Web Developer toolbar was missing, I was less than happy!
The weird thing was that I could see it on my list of add-ons. When I went to Tools-> Add-Ons in the top menu, there it was. I uninstalled and reinstalled but nothing helped.
So I searched on Google… and found that I could access the toolbar by going to Tools->Web Developer. But now instead of having to click twice, I have to click four times! That’s not very user-friendly. The good news is that this issue can easily be fixed.
Here’s how you fix it:
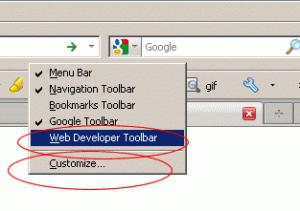
- Right-click anywhere Firefox top area.

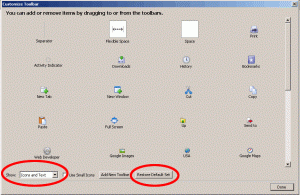
- Choose “customize.”
- Click “Restore Default Set.”
- Choose “Show Icons & Text” (That’s the settings I use because it’s easier to both read and see the icon; you might prefer just icons).
Or
- Right-click anywhere Firefox top area.
- Select Web Developer from the drop down menu to check it
And that’s it! Your Web Developer Toolbar will be back where it belongs. Well…at least until the next Firefox upgrade.

Gary F
| #
Thanks Merav. That’s a good fix… for now! 🙂
Reply
Jan20
| #
Thanks to you for that new script for me. This is a great post, thanks to you I got this information.
<a href=”www.highersite.com”>Web Site Programming Boston</a>
Reply
Kevin
| #
Oh thank God! Just like every developer out there I have things go kerblooey every day and I keep my calm and work the problem but I have to say loosing the developers toolbar put me into a panic 🙂 Now that’s that’s the sign of an essential (and uber-well designed) bit of business Thanks for rescuing my day 🙂
Reply